
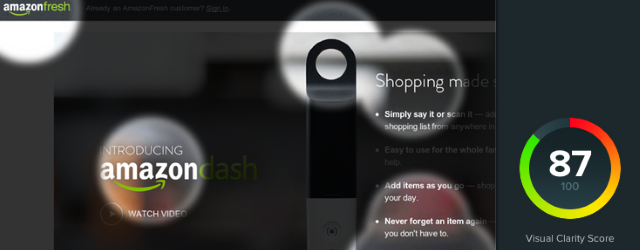
A few days ago I read about EyeQuant in an Ars Techinca article. EyeQuant, a Berlin-based startup, have developed and trained an AI they claim can tell you how clear your website it and what people will pay attention to. The company claim a number of success stories with big-name companies.
They charge a hefty monthly fee but also offer a free demo so I thought I’d give it a whirl.
Read More →